![]()
![]()
![]()
Use LEFT and RIGHT arrow keys to navigate between flashcards;
Use UP and DOWN arrow keys to flip the card;
H to show hint;
A reads text to speech;
113 Cards in this Set
- Front
- Back
- 3rd side (hint)
|
What is multimedia? |
Multimedia is any combination of text, art, sound, animation, and video delivered to you by computer or other electronic or digitally manipulated means. |
|
|
|
It means the building blocks of multimedia are: |
text, images, animation, audio, and video |

|
|
|
.What is multimedia? Multimedia describes: |
- the use of text and fonts -how to make and edit colorful graphic images and -animate them into movies, and -how to record and edit digital sound. |
|
|
|
• When you allow an end user to control what and when the elements are delivered, it is called --------
• When you provide a structure of linked elements through which the user can navigate, interactive multimedia becomes ----------- |
1. interactive multimedia 2 . hypermedia |
|
|
|
How multimedia can be developed/viewed? |
A multimedia project could be a website where you can weave the elements of multimedia into documents with HTML(Hypertext Markup Language) DHTML (Dynamic Hypertext Markup Language) or XML (eXtensible Markup Language) and play rich media files / visible in browser |
|
|
|
• Multimedia elements are typically sewn together into a project using __^__?__^____ (e.g. Adobe Flash or any other software which can manipulate text, audio, video, graphics and animation). [e.g. combining images with sound and text] • ____^____?__ also help in creating and editing text and images and controls for playing back separate audio and video files. |
1 and 2 = authoring tools |

|
|
|
-------------- is the "weaving" part of the multimedia definition, where source documents such as graphics, video cuts, and sounds merge into a final presentation |
Integrated multimedia |

|
|
|
Where to use multimedia? Multimedia in Business |
Business applications for multimedia include: -presentations, training, marketing, -advertising, product demos, simulations, -catalogs, instant messaging, and networked communications |
|
|
|
Multimedia in Business |
- Most presentation software packages let you make pretty text and add audio and video clips to the usual slide show of graphics and text material. - Helpful in training simulations (e.g. flight simulation, medical surgery, etc.) |
|
|
|
Multimedia in Homes |
- Television sets with built-in interactive user inputs - set-top player that hooks up to the television, such as a Nintendo Wii, X-box, or Sony PlayStation machine. - Example: Jawwy TV by STC (bringing media home with broadband Internet) |
|
|
|
Multimedia in Public Places |
multimedia is already available at stand-alone terminals or kiosks, providing information and help for customers - Examples: - Updating fingerprints at Jawazat kiosks. - Checkout kiosks (self-counters) at Danube (Arbaeen Road) |
|
|
|
Multimedia as VR |
- Virtual reality (VR) is an extension of multimedia - It uses the basic multimedia elements of imagery, sound, and animation. - Because it requires instrumented feedback from a wired-up person, VR is perhaps interactive multimedia at its fullest extension. |
|
|
|
Delivering Multimedia |
•Multimedia projects often require large amount of digital memory; hence they are often stored on CD-ROM or DVDs or Flash drives •Multimedia also includes web pages in HTML cr DHTML (XML) on the World Wide Web, and can include rich media created by various tools. •Web sites with rich media require large amounts of bandwidth |
|
|
|
Ch 2 |
Chapters 2 |
|
|
|
Text in multimedia |
In multimedia, these are the words that will appear in your titles, menus, and navigation aids as well as in your narrative or content. |
|
|
|
it's important to design labels for title screens, menus, and buttons or tabs
using words that have the most precise and powerful meanings
|
Examples: -GO BACK! is more powerful than Previous; -Quit is more powerful than Close. -TERRIFIC! may work better than "That Answer Was Correct". |
|
|
|
1. Type: 2. Typeface 3. Glyph |
• Type: it means letters and other characters • A typeface*, also called a font family, is a set of fonts designed with a stylistic unity, each consists of set of glyphs. - Font families: serif, sans-serif, cursive, monospace, etc. • A glyph is the variety of designs of a certain character. • Example: 3 different designs of the letter A represent 3 glyphs. |
|
|
|
font |
• Font is a collection of characters of a single size and style belonging to a particular typeface family. • OR "a font is a complete character set of a typeface at a particular size, and style."* - Typical font styles are boldface and italic. "Serif versus sans serif is the simplest way to categorize a typeface" |
|
|
|
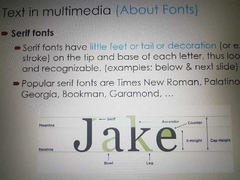
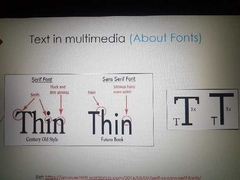
Serif fonts |
Serif fonts have little feet or tail or decoration (or extroa stroke) on the tip and base of each letter, thus look distinct and recognizable. (examples: below & next slide) •- Popular serif fonts are Times New Roman, Palatino, Georgia, Bookman, Garamond, |

|
|
|
Sans Serif fonts |
• As the name states, 'sans serif fonts are fonts without serifs. • It's been said that sans-serif fonts are for "legibility" (clear, recognizable) • -Some popular Sans Serif fonts are Helvetica, Arial, Calibri, Century Gothic, Tahoma, Verdana.,... |

Ex: Arial . Tahoma . Verdana |
|
|
Fonts for print reading |
- Nearly all books, newspapers, and magazines use a serif font. • It's popularly accepted that - in print - serif fonts are easier to read. • The idea being that the serifs actually make the letters flow together- and subsequently easier on the eyes. • Which is why, in print, sans-serif fonts are often used as the headline fontالعنوان and serif fonts are used for the body text. |
|
|
|
Fonts for online reading |
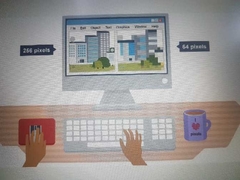
- In order to make the little serifs appear legible, a high degree of resolution is required. The more pixels, the more details of the font you can display - 800 x 600 pixels: not great for "decoration" of serif font. - 1024 x 768 pixels or greater: serif fonts more legible but still generally not as easy to read as sans-serif fonts. - Plus you also need to consider small screens/smart phones! |
|
|
|
Fonts for online reading |
~ For easiest online reading: ¤ Use sans-serif fonts ¤-Use Arial 12-point size and larger. ¤- If you're going smaller than 12 points, Verdana at 10 points ¤- If you're after a formal look, use the font "Georgia." ¤-And for older readers, use at least 14-point font. |
|
|
|
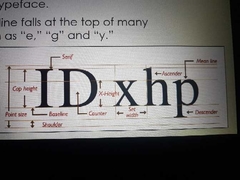
- The Anatomy/Parts of a Letter* |
- By breaking down letters into parts, we know how type is created and altered and how to use it effectively. -Baseline - The baseline is the line on which characters sit. While the baseline may differ from typeface to typeface, it is consistent within a typeface. -Meanline The meanline falls at the top of many lowercase letters such as e," "g" and "y." |

|
|
|
The Anatomy/Parts of a Letter - .X-Height Cap Height Ascender |
- X-Height - The x-height is the distance between the mean line and the baseline. It is referred to as the x-height because it is the height of a lowercase "x." Varies greatly between typefaces. - Cap Height - The cap height is the distance from the baseline to the top of uppercase letters like "H" and "J." - Ascender The part of a character that extends above the mean line is known as an ascender. Note that this is the same as extending above the x-height |
|
|
|
The Anatomy/Parts of a Letter Descender Bowl Counter Leg |
-Descender - The part of a character that extends below the baseline is known as a descender, such as the bottom stroke of a "y" or "p" - Bowl - An open or closed circular line that creates an interior space, such as in "e" and "b." Counter The inside of a bowl. Leg -The bottom stroke of a letter, such as the base of an "L" or diagonal stroke of "K." |
|
|
|
The font size |
is the distance from the top of the capital letters to the bottom of the descenders (also called "em height"). ▪Computer fonts automatically add space - below the descender (and sometimes above) - to provide appropriate line spacing, or leading (pronounced "ledding"). |

|
|
|
Character metrics |
Character metrics are the general measurements applied to individual characters;
- The metrics of a font can be altered to create interesting effects. |

|
|
|
Linear vs Non-Linear multimedia A multimedia project need not be interactive. Users can sit back and watch it just as they do a movie or the television (video). (-----?-----). When users are given navigational control and can wander through the content at will, multimedia becomes (----?----) and user-interactive |
1. linear 2. nonlinear |
|
|
|
Intercap |
• Placing an uppercase letter in the middle of a word, called an intercap • is a trend that emerged from the computer programming community • Coders discovered they could better recognize the words they used for variables when the words were lowercase but intercapped. - Examples: int divideNumbers, float tempValue |
|
|
|
Using Text in multimedia |
Use text for: titles and headlines (what it's all about) -menus (where to go) -navigation (how to get there), and -content (what you see when you get there) |
|
|
|
Designing with text: |
Designing with text: • Web pages should not be longer than one-and-a-half to two screenfuls of text. • Use columns-reading a line of text across an entire 21 inch monitor screen is cumbersome, if not uncomfortable (example: see next slide) • For printing text documents, provide a separate link to a complete document in.txt, .docx, .pdf format |
Designing with text: - If your multimedia work is an interactive work or website -Too litle text: requires annoying page turns and unnecessary mouse clicks and waits -Too much text: can make the screen seem overcrowded and unpleasant |
|
|
If you multimedia work consists of presentation slid |
-use bulleted points in large fonts -few words with lots of white space -Let the audience focus on the speaker |
|
|
|
Choosing Text Fonts - Decorative fonts that cannot be read are useless, as shown below |
▪Use as few different fonts as possible Use bold and italic where necessary (for emphasis) ▪Adjust good line spacing ▪Lines too tightly packed are difficult to read |
Choosing Text Fonts - To make your text more visible, explore the effects: .of different colors and .of placing the text on various backgrounds - Try white-on-black message - Try drop cap or initial cap to accent your words |
|
|
Animated Text |
•Retains a viewer's attention when displaying text. •For example: -You can animate bulleted text and have it "fly" onto the screen. You can "grow" a headline a character at a time. - For presentations, simply highlight the important text -You might fly in some keywords, dissolve others, rotate or spin |
|
|
|
Symbols/icons along with text |
• With multimedia, you have the power to blend both text and icons (and colors, sounds, images, and motion video) • the Windows trash can icon has a text label, "Recycle Bin," just in case people don't get the idea from the symbol (same with Macintosh "Trash") • some icon, sometimes, don't need text label |

|
|
|
- Text for navigation |
• Sometimes the text such as "Play Video", and "Press to Quit" is often shortened to "Video", and "Quit" • On the Web, designers may use "breadcrumbs" (below) • Placed at the tops of storefronts to let shoppers know where they are currently located within the store -For example: IKEA |

|
|
|
Text as labels/captionsتسميات توضيحية |
- In tall buildings: "button plate" at the entrance to represent different apartments ¤What if there is no text label on it? - Choose right combinations of font, spacing, and colors for text labels |
|
|
|
Hypermedia & Hypertext |
Multimedia: the combination of text, graphic, and audio elements into a single collection or presentation • It becomes interactive multimedia when you give the user some control over what information is viewed and when it is viewed • Interactive multimedia becomes hypermedia when its designer provides a structure of linked elements through which user can navigate and interact |
|
|
|
Hypermedia |
When interaction and cross-linking is: added to multimedia, and the navigation system is nonlinear "multimedia becomes hypermedia' - Example: Google search results/ hyperlinks الكلام الذي بداخله رابط (مثل اضغط هنا) |
|
|
|
• Links ° Nodes ▪Link anchor Link end |
- Links are the navigation pathways and menus - Nodes are accessible topics, documents, messages, and content elements. - A link anchor is where you come from; - A link end is the destination node linked to the anchor. |
|
|
|
Hypermedia & Hypertext Two functions: |
building (or authoring) Reading - The builder (any program, html editor for example) creates the links, identifies nodes, and generates the index of words.
Website indexing يخزن البيانات في داتا بيس |
|
|
|
Chapter 3 |
CH 3 |
|
|
|
-Graphic elements can usually be: |
scaled to different sizes -colorized or patterned or made transparent -placed in front of or behind other objects or - be made visible or invisible on command |
|
|
|
Before creating graphics |
Plan your approach - Start with pencil, paper and eraser Organize Your Tools - Tool may include zooms, wipes, and dissolves functions etc. Second monitor - to manage many windows & support creativity |
|
|
|
Making still images |
Still images may be: • small or large, or even full screen • They may be colored •Placed at random on the screen •evenly geometric, or oddly shaped • an engineering drawing - • a snapshot etc |
|
|
|
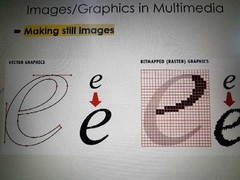
- Making still images |
-Whatever their form, still images are generated by the computer in two ways: (i.e. two image types) • as bitmaps (or raster or paint graphics) and •as vector-drawn (or just plain "drawn") graphics ▪Bitmap editors are sometimes called "painting" programs ▪Vector editors are sometimes called "drawing" programs |
|
|
|
Bitmaps Vector-drawn |
Bitmaps are used for photo-realistic images and images requiring fine detail -Vector-drawn objects are used for lines, boxes, circles polygons, and other graphic shapes that can be mathematically expressed in angles, coordinates, and distances |
|
|
|
- Both types of images are stored in various file formats |
Bitmap/Raster: - .png (portable network graphics) - .jpeg (ioint photographic expert group) - .gif (graphics interchange formalt) - .tiff (tagged image format file) Vector: .ai (adobe illustrator) .eps (encapsulated postscript) .pdf (portable document format) .svg (scalable vector graphics) |
|
|
|
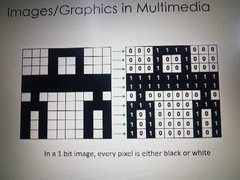
Bitmap images: |
▪Bit: "O or 1" or "true or false or "on or off" or "black or white ▪A map is a two dimensional matrix of these bits (see next slide)
○A bitmap, then, is a simple matrix of the tiny dots that form ar image and are displayed on a computer screen or printed. |

|
|
|
Individual pixels in an image can be referenced by their coordinates e.g. |
- pixel at the lower right corner of a 640 x 480 image would have coordinate (639.0) - where as the pixel at the upper right corner would have coordinates (639, 479) |
Thus converting a continuous figure into its discrete approximation is called "scan conversion" |
|
|
How pixels get color? |
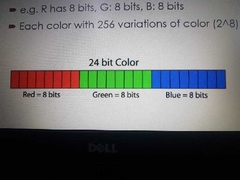
Each pixel - Three diodes Three colors / RGB - Intensities of those RGB values create different colors - e.g. R has 8 bits, G: 8 bits, B: 8 bits - Each color with 256 variations of color (2A8) |

|
|
|
Additive color Subtractive color |
Additive color هو RGB و هو نقاط صغيرة خلف الزجاج مكونة من ٣ الوان تعمل حينما تدخل فيها الالكترونات لتمزج الالوات و تظهر لنا الوان جديدة
Subtractive color مكون من اربع الوان CMYK # cyan magenta yellow black سماوي ارجواني اصفر اسود . وتصل الالوان لعينك من خلال الورق المطبوع |
Colors in display and in printing -The fact that a paint program uses RGB to create the colors on your monitor, while your printer uses CMYK to print out your image, explains the problem of matching what you see on the screen with your printout. High end image-editing programs such as Photoshop deal with this problem by allowing you to calibrate your monitor with your printer. |
|
|
Raster/Bitmap images use: |
-many pixels to form a complete image -: -almost all of the photos found on the web and in print catalogs are raster images - Because raster images are constructed using a fixed number of colored pixels -they can't be dramatically resized without compromising their resolution |
|
|
|
How are bitmaps created? |
-When you take a photo using a digital camera or - scan a drawing into your PC, you're creating a bitmap image - You can also create bitmap graphics using software like Microsoft Paint and Adobe Photoshop |
|
|
|
What characteristics define a bitmap? |
• Bitmap images are characterized by two parameters: - the color depth per pixel (bits per pixel) - and the resolution (number of pixels) |
|
|
|
Color depth |
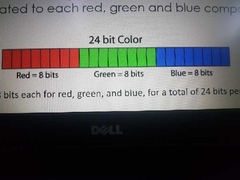
Color depth refers to the information contained within the image. - For example, a 1-bit image means that a pixel could either be black or white. -"True color" images use 24-bit RGB, in which there are 8 bits allocated to each red, green and blue component. |

|
|
|
Resolution |
- Resolution is a measure of pixel density, usually measured in dots per inch (dpi) or pixels per inch (ppi). •Images on websites usually have a resolution of 72 dpi. This means that a 1-inch square contains a grid of pixels that is 72 pixels wide by 72 pixels high. 72 x 72 5184 pixels per square inch. • High quality printed images in books and magazines have a higher resolution than computer screens. Magazines often use either 300 dpi or even 600 dpi. |

|
|
|
Vector images |
Vector images allow for more flexibility • Constructed using mathematical formulas rather than individual colored blocks • Vector file types are excellent for creating graphics that frequently require resizing • Your company logo and brand graphics should be created as a vecfo ▪Software: Adobe's llustrator, CorelDRAW, or InDesign |
|
|
|
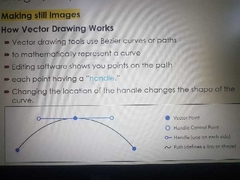
How Vector Drawing Works |
A vector is a line that is described by the location of its two endpoints. • Vector drawing uses Cartesian coordinates (x and y axes) •A line might be simply <line x1="0" y1="0" x2="200" y2="100" • where x1 and y1 define the starting point (in the upper-left corner of the viewing box) and •x2 and y2 define the end point. |

|
|

|

|

|
|
|
Converting Between Bitmaps and Vectors |
- There are programs (e.g. Illustrator) and utilities that will compute the bounds of a bitmapped image or - the shapes of colors within an image and - then derive the polygon object that describes the image. - This procedure is called autotracing |
|
|
|
Raster vs Vector |
Raster (Bitmap) • Made of pixels / Represents and edits photo and photo-like elements • The use of different color pixels allows for mooth blends of color □ Disadvantages -bound by the number of pixels in the image. - It cannot be scaled up without losing quality - large dimensions &detailed images equal arge file size - Depending on the complexity of the image, conversion to vector may be time |
|
|
|
Raster vs Vector |
Vector - Made of mathematical calculations that form objects and lines - Scaled to any size without losing quality - A large dimension vector graphic can maintain a small file size - Can be easily converted to raster □ Disadvantages • It is not the best format for photographs or photo -like elements with blends of color • Lower color quality • Time consuming to create/refresh |
|
|
|
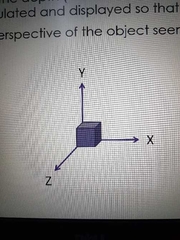
Dealing with 3D |
•For 3-D, the depth (z dimension) of cubes and spheres must be calculated and displayed so that • .. the perspective of the object seems correct to the eye. |

|
|
|
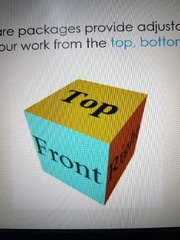
3D software packages provide adjustable views so that you can see your work from the top, bottom, or sides. |

|
|
|
|
-A 3-D scene consist of objects that contain many small elements such as: Blocks Cylinders - Spheres, or Cones (described using mathematical formulas) |
• Example: Imagine a scene with a table, chairs, and a background. - • Zoom into one of the objects-the chair, for example. • It has objects made up of various blocks and rectangles. |

|
|

|
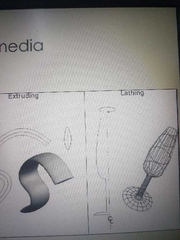
Extrude مط الشكل ليصبح اوضح Lathe لف الشكل ليصبح اوضح |
|
|
|
Chapter 4 |
Ch4 |
|
|
|
-Sound |
• When something vibrates in the air by moving back and forth (such as the cone of a loudspeaker) .
¤ it creates waves of pressure. |

|
|
|
Acoustics : Sound pressure levels: |
Acoustics : is the branch of physics that studies sound. Sound pressure levels: loudness or volume is about the amplitude of sound and is measured in decibels (dB) |
|
|
|
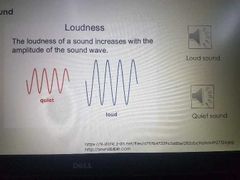
Loudness |
The loudness of a sound increases with the amplitude of the sound wave. |

|
|
|
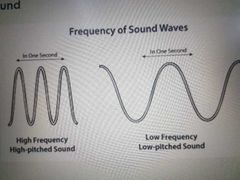
- The perception of loudness :
- Frequency : |
- The perception of loudness is dependent upon the frequency or pitch of the sound:
- Frequency is the number of waves passing through a certain area in a unit time Human Hearing Range: 20Hz to 20KHz |

|
|
|
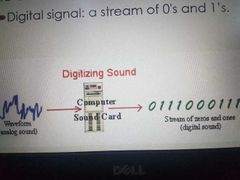
- Digital Audio
- Digital signal: - digital audio: |
- Digital Audio: As we know sound consists of air vibrations i.e. waves - When the sound is needed to be used in any computer application, we need to convert the air vibrations of sound into an electrical signal which is called digital signal • Digital signal: a stream of 0's and 1's. • The process of converting analog signals to digital signals is called digitizing. •i.e. digital audio is a sound that has been recorded in, or converted into, digital form |

|
|
|
Digital Audio You can digitize sound from: |
You can digitize sound from: - microphone - a synthesizer - existing recordings - live radio and television broadcasts - CD and DVDs and - natural or prerecorded source. |
|
|
|
- analog : - sample : |
• What we see and hear in the real world is in analog format (our bodies process analog information) . • Computers, on the other hand, can only understand digital information. • A sameple is a digital representation of an analog signal. Digital audio files are created using samples. • Therefore, audio and video signals must be converted to a digital format in order to be stored on a computer or saved to a CD or DVD. The converted data is called a sample. • For example, a violin sound or a bird chirp may be sampled and then played back |
|
|
|
What you need to consider when digitizing a sound?
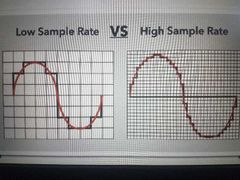
- Sampling rate: |
- Sampling rate: It is the number of times the analog sound is sampled during each period (e.g. in one second) i.e. converted into digital information. |

Red line 》》 Analog signal Black line》》 conversion |
|
|
-Sampling rate: - |
The most common sampling rates are 44.1, 22.05, and 11.025 kHz (kilo-Hertz). ▪ 44.1 kHz means that 44, 100 samples will be taken. ▪More samples taken, the closer the digital version will be with the original analog version |
|
|
|
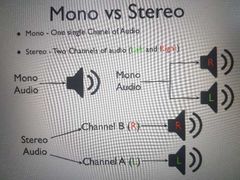
Mono vs Stereo |
▪Mono describes a system where all the audio signals are mixed together and routed through a single audio channel ▪Stereo sound systems have two independent audio channels, and the signals are reproduced by two channels separated by some distance. |

|
|
|
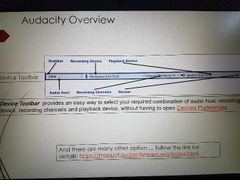
What do you need to digitize sound?
Audio source: |
The following equipment is essential for digitizing sound. ▪Audio source, such as digital audio tape (DAT), audio cassette, and compact disk (CD) etc. ▪Mac or PC computer ▪Software, such as Audacity.Software can help users to digitize and edit sounds. ▪"Mini-mini or RCA-mini audio cable: This is used for connecting audio source to the computer. ▪ Headphones or speakers: This helps you to hear the sounds in the process of digitizing and editing, so that you can adjust volume or other features if needed |

|
|
|
Digitized sound is sampled sound. |
• Every nth fraction of a second, a sample of sound is taken and stored as digital information in bits and bytes. • Since the quality of audio is based on the quality of your recording and not the device on which your end user will play the audio, digital audio is said to be device independent. |

|
|
|
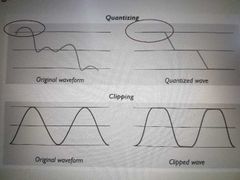
(quantization) |
• The value of each sample is rounded off to the nearest integer (quantization) • and if the amplitude is greater than the intervals available, clipping of the top and bottom of the wave occurs • Quantization can produce an unwanted background noise, and clipping may severely distort the sound. |

|
|
|
Digital Audio: Making digital audio files |
• Plug a microphone into the microphone jack of your computer. • Then use audio digitizing software such as Audacity, to do the work (with this you can create sound tracks) • Focus on the crucial aspect of preparing digital audio files: • Balancing the need for sound quality against file size. Higher quality usually means larger files |

|
|

|

|
|
|

|

|
|
|

|
. |
|
|
|
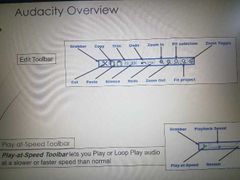
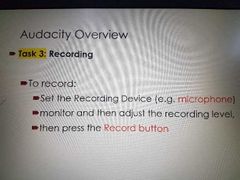
Task 1 :import an audio |
• Either drag the files into the current project window, or choose File > Import > Audio.... • Files can be imported into a new project window with File> Open... • The main formats Audacity plays as shipped are AIFF, AU, FLAC, MP2, MP3, OGG Vorbis and WAV |
|
|
|
- Task 2: Playing an audio / and replay from the paused point |
• Test Play, Pause, Stop buttons • After stopping, playback resumes from its last starting point. • Transport > Playing> Play/Stop and Set Cursor to stop playback and set the cursor there. Playback will resume from the stop point on pressing Play |

|
|

|

|
|
|

|

|
|
|

|

|
|
|
|
Chapter 5 |
Ch 5 |
|
|
|
Animation |
• Animation is a form of multimedia that makes static graphics/images come alive in different ways: • Animation of parts of an image " • Animating bulleted text • Primitive animation visual effects e.g. - Wipes -Fades -Zooms - Dissolve,.. |

|
|
|
Persistence of vision |
Biological phenomenon : that is often described as: - illusion of movement, caused because our brain can only process 10 to 12 separate images per second - retaining an image for up to a fifteenth of a second - "Persistence of vision is an illusion where different images blend in to single image" |

|
|
|
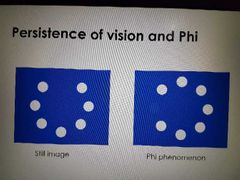
Phi |
Psychological phenomenon that is often described as: • the optical illusion of perceiving a series of still images, when viewed in rapid succession, as continuous motion. |

|
|
|
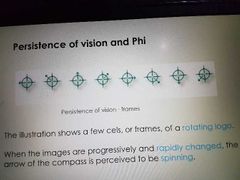
Persistence of vision and Phi |
• An object seen by the human eye remains chemically mapped on the eye's retina for a brief time after viewing •combined with the human mind's need to conceptually complete perceived action, this makes it possible for a series of images that are changed very rapidly, one after the other, to seemingly blend together into a visual illusion of movement |

|
|
|
-Quickly changing |
• Quickly changing the viewed image is the principle of an animatic, a flip-book, or a zoetrope • To make an object travel across the screen while it changes its shape, just change the shape and also move, or translate it a few pixels for each frame. •Then, when you play the frames at a faster speed •thé changes blend together •and you have motion and animation enabled by perception of our eye and brain, commonly known as persistence of vision and phi phenomena. |

|
|
|
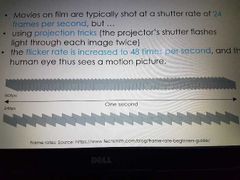
Examples of Persistence of vision and Phi » |
• Digital television video builds 24, 30, or 60 entire frames or pictures every second, depending upon settings: • the speed with which each frame is replaced by the next one makes the images appear to blend smoothly into movement. • Movies on film are typically shot at a shutter rate of 24 frames per second, but • using projection tricks (the projector's shutter flashes light through each image twice) • the flicker rate is increased to 48 times per second, and the human eye thus sees a motion picture. |

|
|
|
Animation Types |
1- • Traditional animation 2- • Vector based animation(2D) 3- • 3D computer animation 4- • motion graphics 5- • stop motion |
|
|
|
Animation Types |
• 1. Traditional animation: (best-known for Disney frame-to-frame, "flip-book" style drawing: drawing skills are mandatory) • 2. Vector based animation: (best-known for Flash vector animations; animator creates "rigs" for the cháracters, you can use the "puppet" tool for eásier transitions) • 3. 3D computer animation: (technical skills in 3D programs are the most important factor) • 4. Motion graphics (not character or story-driven; used for animated logos, app commercials, explainer videos, film opening titles, ..) • 5. Stop motion (traditional animation + film making principles taking photos of objects and combining them) |
|
|
|
Animation by Computer - Categorization |
- There are different kinds of software animation: - • 2D animation occurring in a two-dimensional space - • 21/2-D animation, occurring in an intermediate space (in 2D) where shadowing, highlights, and forced perspective provide an illusion of depth, the third dimension (details in next slides) - 3D animations which are the most realistic animations and occur in three-dimensional space. |
|
|
|
2D animations |
- Cartesian x and y axes of the screen - Blinking word - Color-cycling logo (colors of an image are rapidly altered) - Cel animation - A button or a tab that changes state on mouse rollover to let a user know it is active |
|
|
|
2D animation |
Path animation (increases the complexity of an animation and provides motion, changing the location of an image along a predetermined path (position) during a specified amount of time). |
|
|
|
2 1/2-D animation |
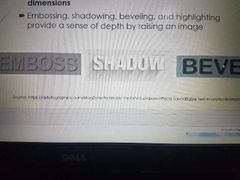
• an illusion of depth (the z axis) is added to an image through shadowing and highlighting • the image itself still rests on the flat x and y axes in two dimensions • Embossing, shadowing, beveling, and highlighting provide a sense of depth by raising an image |

|
|
|
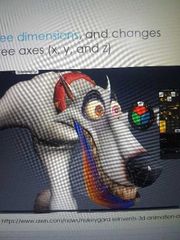
3D animation |
• Software creates a virtual area in three dimensions, and changes (motion) are calculated along all three axes (x, y, and z) • image or object is created with a ffont, back, sides, top. And bottom • Image or object can move toward or away from the viewer |

|
|
|
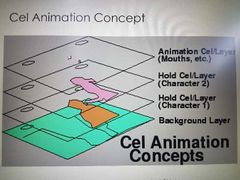
Term "cel" =Clear celluloid sheets |
- Clear celluloid sheets that were used for drawing each frame, which have today been replaced by layers of digital imagery. |
|
|
|
Cel animation |
• begins with keyframes (the first and last frame of an action) • The series of frames in between the keyframes are drawn in a process called tweening • Tweening is an action that requires calculating the number of frames between keyframes and the path the action takes, • and then actually sketching with pencil the series of progressively different outlines. |

|
|
|
Path-based 2D and 21/2-D animation |
-Animator simply creates an object (or imports an object as clip art) and describes a path for the object to follow. -The computer software then takes over, actually creating the animation on the fly as the program is being viewed by user. |

|
|
|
-3D animation |
• Animator makes most of his/her efforts in creating the models of individual objects and designing the characteristics of their shapes and surfaces. • The software computes the movement of the objects within the 3-D space and renders each frame, in the end stitching them together |
|
|
|
Computer animation terminology: 1- kinematics |
• Study of the movement and motion of structures or objects that have joints, such as a walking man • Process by which you link objects such as hands to arms and define their relationships and limits • For example, elbows cannot bend backward. |

|
|
|
2- Morphing |
- Morphing means stretching. - A popular effect in which one image fransforms into another - Morphing is a special effect that changes (or morphs) one image or shape into another through a seamless transition. |

|
|
|
Animation File Formats |
• Those formats include: -3D Studio Max (.max) - GIF (.gif) -Flash (.fla and .swf) |
|
|
|
File size File compression |
File size is a critical factor when downloading animations to play on web pages File compression is also an important factor if preparing for web (downloading) - New with HTML5 is animation built within a .svg (scalable vector graphics) file, where graphic elements can be programmed to change over time |
|

