![]()
![]()
![]()
Use LEFT and RIGHT arrow keys to navigate between flashcards;
Use UP and DOWN arrow keys to flip the card;
H to show hint;
A reads text to speech;
25 Cards in this Set
- Front
- Back
- 3rd side (hint)

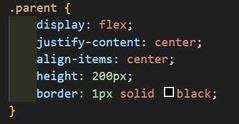
كيفية وضع العنصر في المنتصف فقط عن طريق flex من الاب فقط ؟ كيفية وضع العنصر في المنتصف فقط عن طريق flex من الاب فقط ؟وزلك عبر المحمو x= justify-contentY= align-items كيفية وضع العنصر في المنتصف فقط عن طريق flex من الاب فقط ؟وزلك عبر المحمو x= justify-contentY= align-items وزلك عبر المحمو x= justify-content Y= align-items |

|
|
|

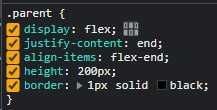
لنقل جميع العناصر من خلال الاب ؟ عبر المحورين x& Y |

|

|
|

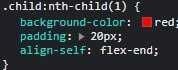
align-self لتحكم في العنصر من خلال الابن |

|
|
|

كيفية تنسيقها؟ ١. اعطاء ال form الرئيسة من flex-basis 70% 2.اعطاء input block لكل عنصر بينزلو تحت بعض |

اعطاء لل input width 100% لحيعبي ال 70% |

|
|

خاصية تعرف عليها جديدة . انا لدي عرض 70% ولكن الزر عندي اول شي
١.display flex 2.margin-left auto
سؤال هل يمكن عملها في justifi-content?
|
لا يمكن ان تتحرك في justfi-content ولا اي شي لان محور الا x و ال y هو عبارة عن عرض العنصر x وطول العنصر y (: لايوجد مساحة خارجية يتحرك فيها العنصر لذالك نلجا الى هذه الطريقة . |
|
|

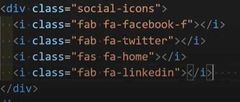
طريقة وضع الايقونات في HTML؟ |

امابخطها في ul او div عادية |
|
|

calc with var? |
تقسيم ٢ مشان اذا فبيرت القيمة يتم تقسيمها لنصف لايمكن وضع 50% على ما اعتقد |
|
|

لدي ٢ براغراف واحد لديه CLASS والاخر لاء |

|
|
|

من اجل تنسيق border-bottom لل pargraph ؟ |

١.نعطي width : fit-content ٢.من اجل توسيط margin |

|
|

Work sans احد انواع الخط |

.. |
|
|

Stup 1 |

Stup 2 |
|
|

Iink Body font |
. |
|
|

مراجعة درس transform المحاور X &Y |

|
|
|

|

|
|
|

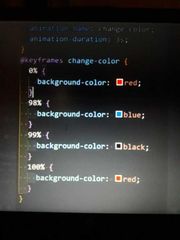
يتم تقسيم الوقت حسب المدة اي الون الاول ياخذ 98 من الوقت يعني 2.9 ثانية تقريبا |

|
|
|

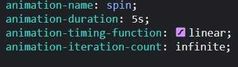
Transform: rotate(1turn); يفتل العنصر 360 deg . ============================= Iteration Count عدد مرات التكرار Timing Function : liner |

|

|
|

|
اتجاه العنصر animation-direction : ; animation-direction: normal; الوضع الطبيعي animation-direction: reverse; يعكس 100% => 0% kanimation-direction: alternate; يدور دورة كاملة ثم يرجع بالعكس animation-direction: alternate-reve2rse; |
|
|
|
animation-delay: 2s; تاخير سنيتين animation-delay: -2s;
لو الانميشن بياخد 5 ثواني سوف يصبح 3 |
. |
|
|
|
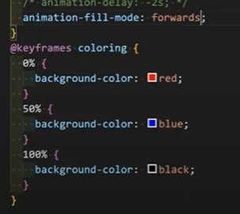
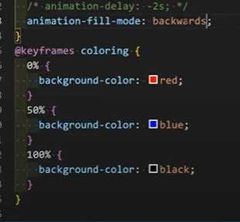
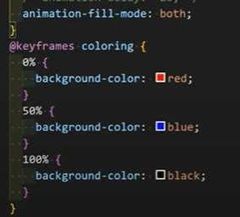
Animation-filll-mod: Forward اخر Backword اول Both كلاهما ملاحظة : حسب الاتجهاه كتير مهم ياخذ اخر style تبع keyframe ....يعني اسود |

|

|
|

|

ياخذ اخر ketframe حسب الاتجاه اما الاول او الاخير |
|
|
|
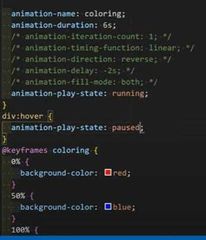
animation-play-state : يحدد اذا الانميشن شغال اوبوقف |

تشغيل الانميشنمثال عند ال hover وقف الانميشن الوضع الطبيعي شغال animation-play-state : running ;div:hover { animation-play-state: paused ; متوقف مؤقتا} |
|
|
|
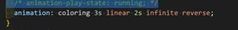
animation: Name duration tim;ing-function ...2s delay.... count direction |

|
|
|

|
ابحث عن : Cubic-bezier |
|
|

|

|
|
|

animation-direction : alternate alternate |
. بديل |
|

