![]()
![]()
![]()
Use LEFT and RIGHT arrow keys to navigate between flashcards;
Use UP and DOWN arrow keys to flip the card;
H to show hint;
A reads text to speech;
5 Cards in this Set
- Front
- Back
|
Hyperlinks:
|
<html>
<head> <title> </title> </head> <body (bg color="bisque"/ background="lol.jpg")> (<a href="sample.html">Home</a>) (<img src="lol.jpg/png">) </body> </html> |
|
|
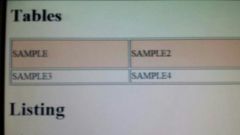
Tables:
|

<table border="1">
<tr> <td (width="100" height="50" bgcolor="bisque") >sistema</td> <td>sistema 2</td> </tr> </table> *repeat* |
|
|
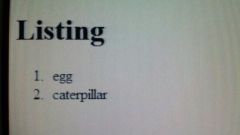
Listing:
|

<ol>
<li>egg</li> <li>caterpillar</li> </ol> *repeat* |
|
|
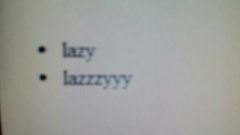
Listing:
|

<ul>
<li>lazy</li> <li>lazzzyyy</li> </ul> *repeat* |
|
|
Listing (code definitions):
|
<ol> = Ordered List
<ul> = Unordered List <li> = List item <dl> = Definition list |

